This guide will show you how to set up the StoreYa Connector in your PrestaShop store.
- Log into the site where your PrestaShop shop is hosted using either a standard FTP client or the Cpanel File manager. (Many hosting companies provide File Manager access inside of Cpanel)
- Navigate to the ROOT directory of PrestaShop. (This will often be "WWW" or "Public_html")
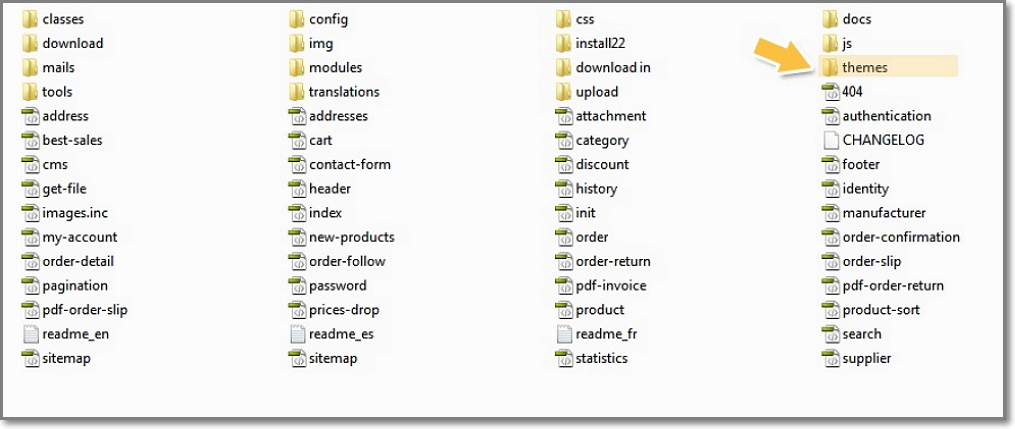
- Open the Themes folder.

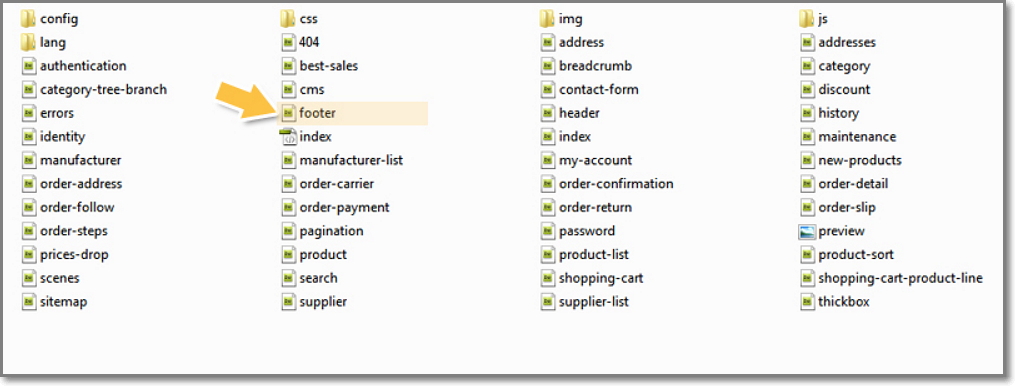
- Open the specific theme that you are currently using. PrestaShop is the default theme. (You can find the name of your theme inside the PrestaShop admin area, in Preferences->Appearance, at the bottom of the theme tab.)
- Select the footer.tpl file in the theme folder.

-
Open the footer.tpl file with a simple editor like Notepad. Copy and paste your StoreYa Connector code above the end
</body>tag at the bottom of the window.
Note: If you go through the above and still can't see the app, then odds are you have PrestaShop Smarty Cache enabled. To fix this, follow these steps:
- Go to your PrestaShop control panel
- Go to Preferences -> Performance
- Set Force Compile to 'Yes' and 'Cache' to 'No'
- Save your preferences
- Reload the page, and make sure the StoreYa widget appears.
- After you have made sure it shows up, go back into your preferences and switch Force Compile and Cache back to their former settings.
0 Comments